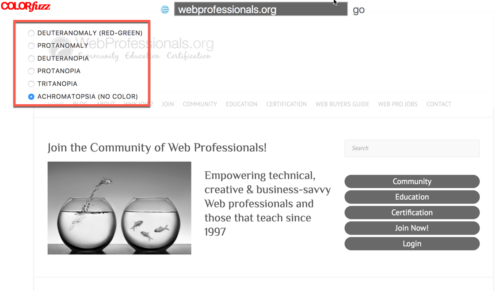
I encounter a number of interesting websites each week. I thought it might be useful to share some of these with readers. They are presented in no particular order (just as I encountered them). Let me know (via comments) if you find these useful. ColorFuzz – this is a site I learned about when I recently interviewed Christopher Schmitt for WebProfessionals.org. That interview will be available as soon as the captioning is finished. This site allows you to test color blindness support on a given website. Christopher developed this using SVG filters. One can check for a variety of different forms of color blindness as well. A small screen capture is shown below. In this case, I am viewing the WebProfessionals.org site as it would appear to someone with achromatopsia (inability to perceive color).
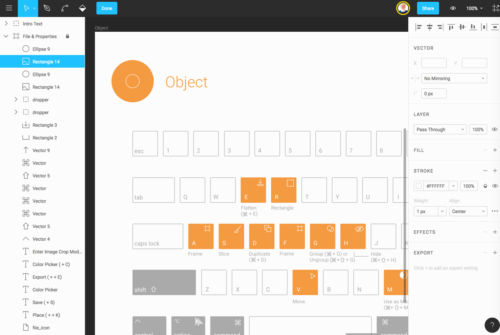
Figma – this is a web based interface design tool with real time collaboration. At the moment, it is free for everyone. They indicate it will remain free for students always. Think Google docs collaboration as you develop your interface. Here is an example of their shortcuts pages. I think the collaborative aspect of this is very useful.
Netlify – another interesting concept site. You write your front end code and push it to their site. They handle all the rest. It is free to develop prototypes. Essentially, you only need to issue the following commands to push your site to their servers (obviously, you need to be logged in).
npm install netlify-cli -g ;
cd ~/my-static-website ;
netlify deploy
Google’s 200 ranking factors – this site (last updated in November, 2016) covers a number of ranking factors that Google employs. I was familiar with some, not others. Thought this might be an interesting site to review from time to time.
CSS4 selectors: what to expect – for those planning for the future, this is a good summary article about possible enhancements to CSS. The operative word is possible. Obviously, there will be a number of changes before the recommendation is finalized.
WCAG 2.1 – this is the first working draft. Obviously something I want to review from time to time. What I like the most is that these recommendations are not technology specific. To me, this seems like a definite improvement.
Web Typography – this is a nice overview of web fonts and basic typographic principles. I think it might be most helpful for students (and those just getting started with web design).
How Flexbox works – this article explains the fundamentals of flexbox with large, colorful gifs. Another site that should be useful for students and those just getting started.
Pixel Map Generator – there are times when you need to generate a pixel based map of a country. I wish I had known about this site earlier. Here is a screen capture of the United Kingdom in pixels. Note that you can adjust many of the features.
These are just a few of the interesting sites I have encountered in the last week or so. What would you add to the list that you have recently encountered?




Awesome list!