I have been working with an interaction design tool called Floid. Presently, it is only available for the Mac platform. This tool is easy to use to develop working prototypes of various apps and web pages. The generated code is HTML5 (and validates). I developed a very simple example to discuss the basics of using this tool. A number of tutorials are provided on the Floid website. I hope a Windows version will be available soon.
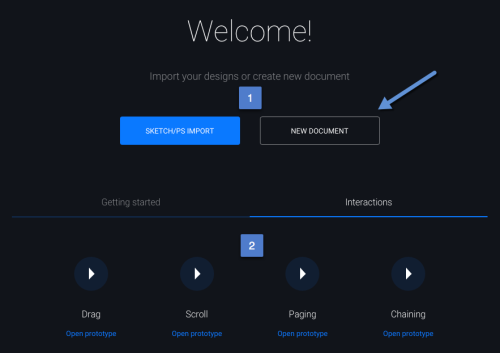
First – we have the option of either starting from scratch or we can import a Photoshop file (with layers) that we have created. We can also import Sketch files. This provides the ability to generate either high fidelity prototypes of low fidelity prototypes. I chose the latter route. In my opinion, it always makes sense to develop a low fidelity version and discuss that with your client. Assuming you are meeting with your client, Floid is so intuitive, you can sit with them and develop something jointly. When you first open Floid, you are presented with the following screen. I chose the option on the right (new document) [1 below]. There are a number of tutorials which are also linked within the product (for those just getting started)[2 below].
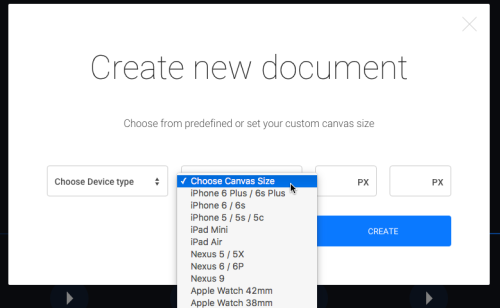
You next select the screen size. Either desktop or mobile choices are available. I selected Mobile and iPhone 6s Plus.
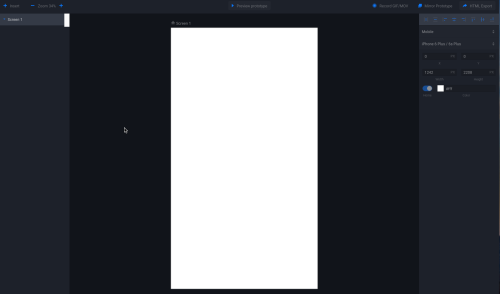
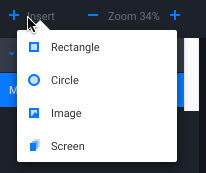
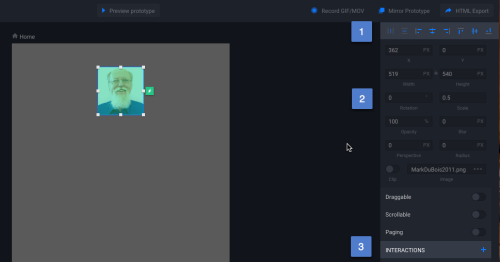
You are presented with the main interface (you may want to click on the image below to see a larger version). On the left of the interface, you can add objects. On the right, you can manipulate those objects. You can also change the background colors and add interactions. To the top (right) you can also generate screen captures and movies and export your work as HTML.
To begin, I inserted an image (photo of me). You may wonder why I always include a photo of me? It is simply because I own the copyright to that photo. One can also add more screens (for a more complex app). Yes, you can navigate between screens as part of the interface you develop.
I used the alignment tools [1 in the screen capture below] to center the image at the top. One can also add interactions [3] and resize the image [2] using the properties.
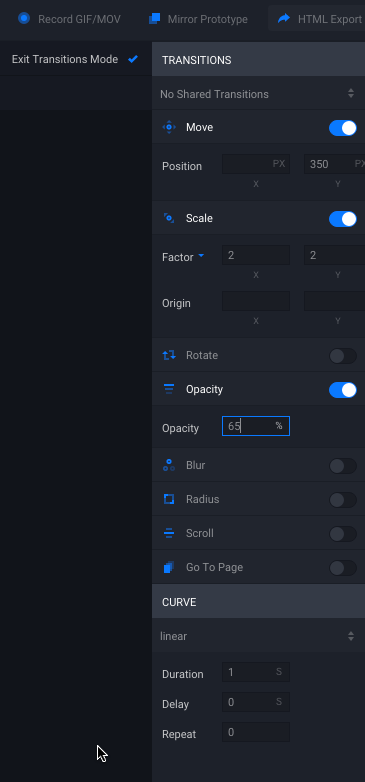
I have already added an interaction and you can see the image has a green tint. There are a number of interactions (and you can combine them for interesting effects). You can also direct the interaction to remain on the same screen or transition to another screen.
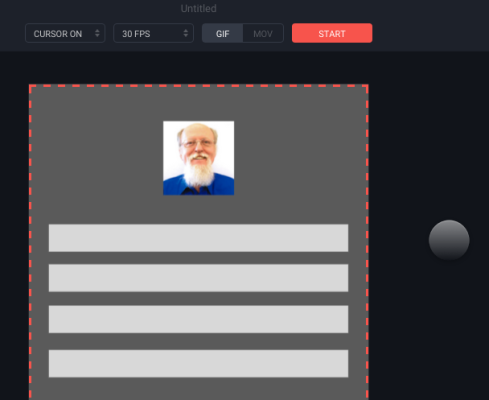
You can test out your work and record the screen.
I have included an example of such a recording below. Note the cursor is highlighted throughout the brief interaction.
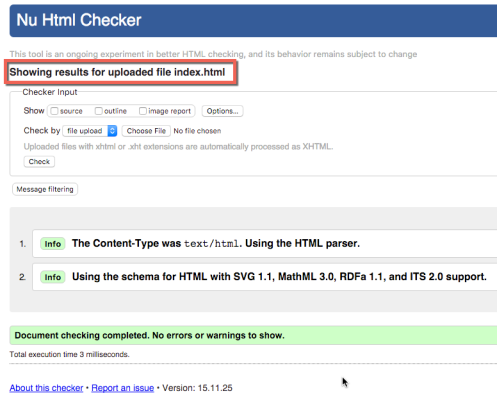
As I mentioned, you can also export the prototype as HTML. I provide this example so you can see the results. Yes, you can click on the image. Note that this works best in Chrome. It does not work well in Firefox and other browsers. It is a prototype.
You will also note the code validates as HTML5.
All told I like the ability to rapidly prototype something when working with a client. Floid is one of those tools I find useful. Adobe Comp CC is another. The latter requires an iPad.
That being said, there are some enhancements I would like to see to Floid.
- It would be great to be able to add small amounts of text in the prototype.
- It would also be helpful to have the exported HMTL code work across multiple browsers (not just Chrome).
- It would be nice to be able to group objects and have different layers in the prototype.
- It would be great to have a Windows version of the tool.
- It would be fantastic if the tool also worked on both iOS and Android tablets.
All these enhancements would make this a fantastic prototyping tool. I am curious if you have tried this tool. As always I look forward to your comments.