Adobe recently released a new version of Captivate (9) for both Mac and Windows computers. Along with the desktop version, there is now a free iOS app available – Captivate Draft. Essentially, this allows you to create learning modules in environments where a laptop might be impractical. You can also collaborate with others as you develop a learning module. Let’s take a quick look at the capabilities of this tool.
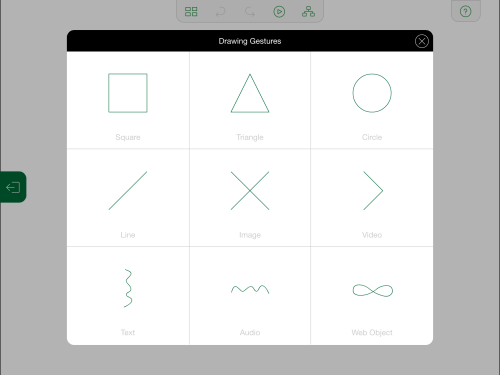
First, you must have an iPad (sorry, no Android version that I am aware of). You will also need Captivate 9 (earlier versions will not support this tool). Once you have downloaded Captivate Draft from the AppStore, you open it and begin creating content. In this case, I started with a simple overview of the IIS environment in Server 2012 R2 (I am teaching part of the CMWEB 290 Web Server Administration class this semester, after all). First, there are a number of gestures which help you quickly create content. There is a help icon which provides the following view. [You can always click on these screen captures to see a larger view.]
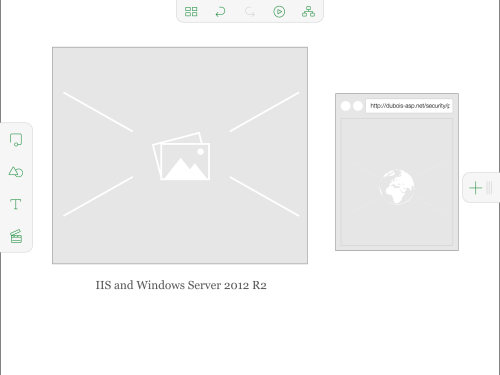
I can include a web page snippet by drawing the infinity sign (these are actual parts of web pages and will include working functionality). You can also include images, video and much more. Here is what I initially created using these simple gestures. Note this is a low fidelity wireframe. I can then switch modes and populate this with higher quality images and video. I can also tap on the plus icon on the right to add more slides or question slides.
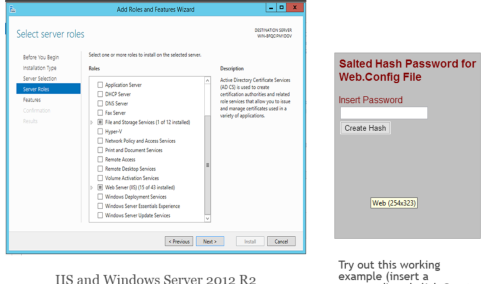
This is what I created in a higher fidelity version. You can easily add images and point to specific web pages using Captivate Draft.
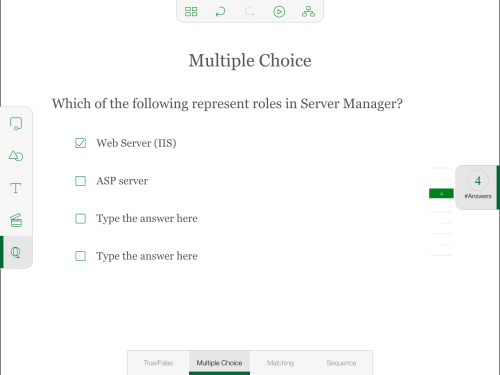
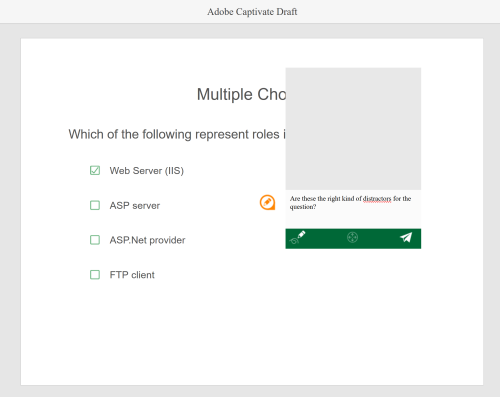
You can also add question pages in Captivate Draft. You have several question types (multiple choice is one). One can tap the number on the right and slide up to increase the number of answers listed. The default is 2.
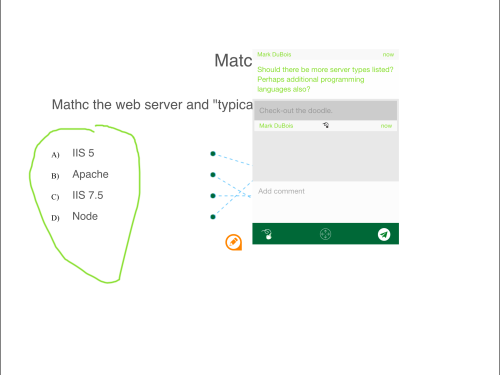
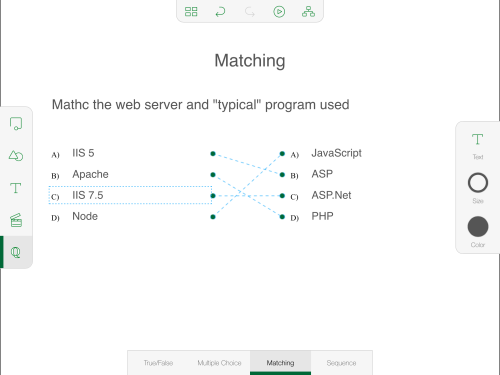
For matching questions, I find it easiest to insert all the appropriate text and then drag individual items on the left side to the appropriate answer on the right side. You can also tap the text icon to change the font. You can also change the font size and the color of the text.
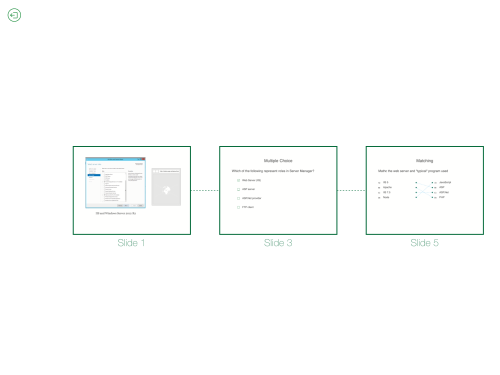
 Once you have created the slides, you can order them or work on branching (if needed).
Once you have created the slides, you can order them or work on branching (if needed).
When all is ready, you can then either upload the file to your Creative Cloud account (and import it into Captivate 9) or you can send a link to others to review. This is where the collaboration part comes in to play. Those you send the link to do not need to have either an iPad or Captivate 9; they view and comment directly in a browser. For example, I sent myself a link and added comments in Firefox (no Flash version). This is what one sees when adding comments. You can also draw on parts of the images if you need to point out something specific.
These comments then also appear in the version on the iPad so the creator of the file can see what others think (in almost real time).
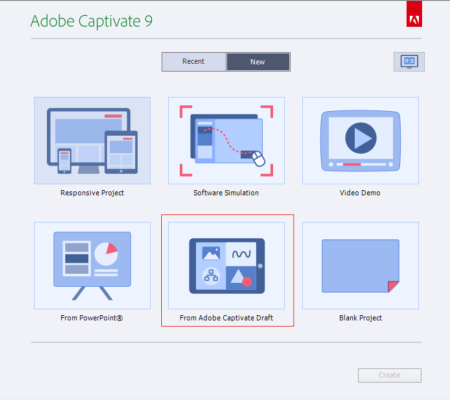
Once all comments have been addressed, one can them upload the file to Creative Cloud (long tap on the item in Captivate Draft to upload it) and import it into Captivate 9. There is an option on the start screen to do just that.
All the learning objects come directly in and can be modified as needed in Captivate 9. Note that this comes in as a responsive project so you can immediately preview the project in various resolutions. As you can see, I did not leave enough room in the web page snippet to display all the text generated when one creates a salted hash in C# from one of my example pages.
All told, I am quite impressed with Captivate Draft and plan to use it in a number of situations. I particularly like the ability to develop a draft and have others review it (without the need for everyone to have Captivate on their computer).
For those who are curious, here are some links to various resources (so you can try things out on your own).
- .cpdx file created by Captivate Draft (save target as unless you are on an iPad when reading this)
- .cptx file created after import of .cpdx file in Captivate 9 (yes, you need Captivate 9 to open this one).
- Resulting web page (which will work in a responsive mode for many different screen resolutions).
I am always fascinated how quickly things change with respect to technologies affecting teaching and learning. To me, Captivate Draft is one of those tools I believe will be indispensable as I develop modules and ask for feedback form others. Personally, I think we are just starting to unlock the power of mobile devices (and I believe the pace of change will accelerate as more and more understand the value of this approach). I am curious as to your thoughts and look forward to your comments.