I have been learning more about the capabilities of Photoshop Lightroom 3. I recently completed a set of tutorials at lynda.com and thought I would use that knowledge to work with some photos I took yesterday. Lightroom allows one to work with the native image formats (and seems to have many more capabilities than Bridge). In fact, the more I work with this tool, the less I find myself using Bridge. It has a lot of the capabilities one finds in both Camera Raw and Photoshop for image manipulation (in the native format – which allows for non-destructive editing). As a starting point, I put together an example of a web photo gallery created with this tool. [Note: this link will open in a new browser window/ tab.] Although the HTML is rather outdated and clumsy (and I plan to use this example to discuss in a future class), I am most impressed with what this tool accomplished (and the short time it took to accomplish this). In this case, I used as input the native Nikon format (.NEF) and directly generated this photo gallery of JPEG images. Total time to go from native format to these images was less than 10 minutes. Keep in mind that I am shooting at 14 megapixels (which is roughly a 20 x 30 inch poster size for each image. Individual images are roughly 15 MB in size and there were over 150 of them (yielding an input of over 2 GB). This was done on a 1.5 year old laptop. I started with roughly 170 photos (over 2.08 GB). Results were 484 files (and 64 MB of images). I found the speed amazing (note that original image had to be resized as a thumbnail as well as a significantly smaller image). And it was finished in less than 10 minutes. Kudos on the speed.
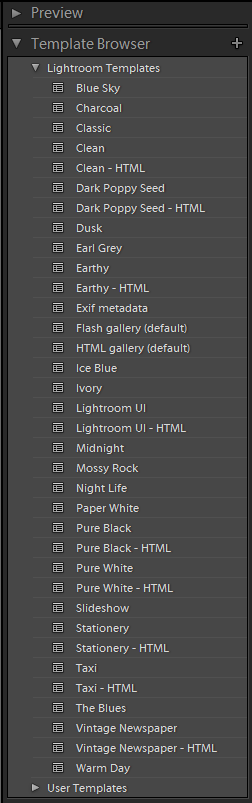
I was also impressed with the number of HTML templates found in this tool. There were lots of initial choices (both for Flash based and HTML based templates). [See screen capture below.] I also understand that additional templates are available at the Adobe Exchange and other websites.
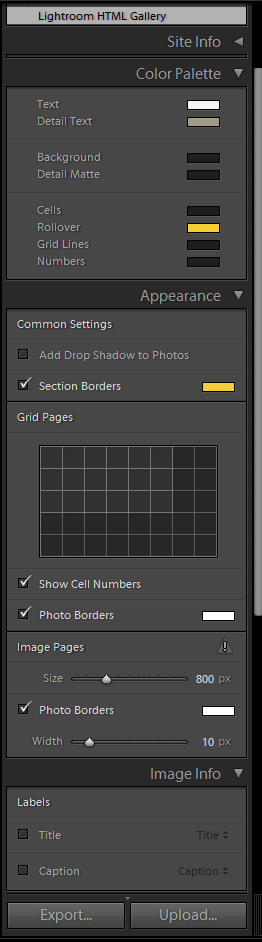
Once one has selected a template (there is a preview option for each), one can then significantly modify the options. I placed a screen capture of some of the choices below. The spinner controls allow one to focus on certain effects.
That being said, one should consider significantly modifying the HTML output (as well as the CSS) before actually publishing to the WWW (I didn’t as I wanted to show the raw results). The HTML is version 4 (transitional), most of the formatting is done with CSS (which can/ should be modified before posting). Both the HTML and CSS fail to pass validation (numerous errors). The CSS also seems to have more classes than necessary. As others have recently mentioned, “classitis” is part of the weeds in the garden of meaning. Examine both the HTML source code and CSS in the resulting web photo gallery to gain a better understanding of the generated code.
Would I use these templates in the future? Yes. They allow one to rapidly generate necessary information. Given that I am graphically challenged, there are a number of professional templates to choose from. However, I would also spend some time pruning both the HTML and CSS before officially publishing.




Were the errors random or was it a case of a few errors repeated often?
For the HTML, the errors were one (for the most part) involving a missing ending tag. Yielding many element can not be placed here error messages. For th CSS, the errors were mostly various invalid properties.