Adobe recently released an interesting tool – Portfolio. If you have a Creative Cloud account and a Behance portfolio, you can easily use this tool to create a portfolio of your work. For those who are interested in quickly promoting examples of their work (with customization options), this is a quick way to create a web page. If you are curious how quickly one can create something – this example was done in under 15 minutes. Ok, I know, but my point is that you can quickly have something available and can modify as you desire.I thought I would provide a quick overview of some of the options and capabilities for those who are not aware of this tool.
First, you visit the Portfolio site and sign in (you will need an Adobe ID – the same one you use for your Creative Cloud account). You are presented with a series of layout options (5 choices at the moment). You can always switch from one to another. Once you select a layout, you are given the choice of either a quick tour of the interface or the ability to dive in and begin editing.
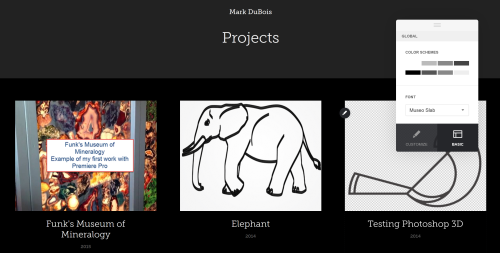
When you begin editing, all your projects will be pulled from the Behance site and included on your page. You can manage your content. In my case, I have a bit of video, a 3D Photoshop item and a line drawing using an existing template. You will note that I also have the customization panel open. I chose the dark theme and selected a font. I didn’t do that much customization.
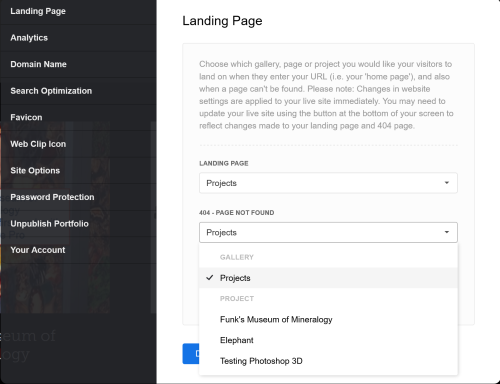
One also has the ability to work with many “behind the scenes” details – such as including a Google Analytics tracking code, setting meta data and so forth. As you see below, I can set the landing page.
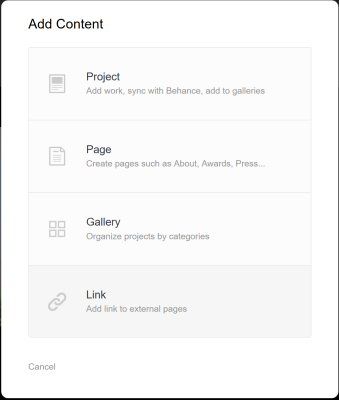
One can also add content. There are limitations to the choices. Keep in mind that if you change your layout, all your content will not be affected so you can switch from one to another. I chose to add a couple of external links.
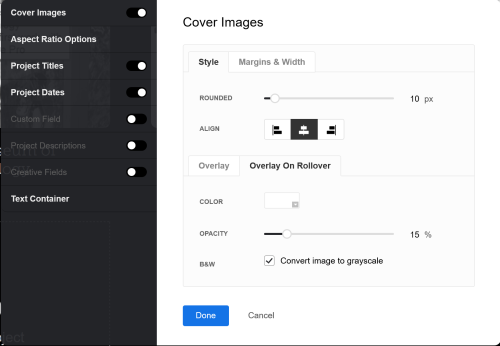
You can also control various effects (such as what happens when you cursor over an object).
Admittedly, I did not do a lot of customization. I was more interested in learning the initial capabilities. If you visit my portfolio, you will see an example of video, and 3D. If you examine the video project, you will be able to play it. If you examine the 3D project, you will be able to move it in various dimensions.
The portfolio is also customized for mobile devices. I have included a couple of screen captures from my iPhone. First, the site itself displays in a reasonable manner.
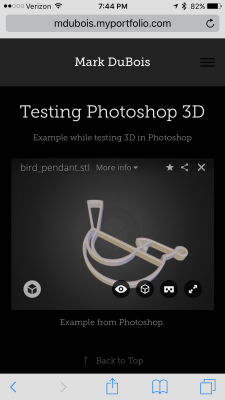
If you examine the 3D project, you will be able to view and manipulate that in 3 dimensions.
Again, I spent a total of 15 minutes developing this site. Obviously, one could do a lot more. Overall, I find it pretty impressive to be able to put a site together this quickly. That being said, there are some things I would like to see in future versions.
First – I would like to see the HTML which is created be valid HTML5. On my first page, there were 8 errors. I do like the CSS-3 aspects. Keep in mind this is machine generated code – just view the source code on my portfolio to see what I mean. Yes, I disabled the right-click (you can still view the source).
Second – I would like the ability to add blocks of text in various places to explain what I have done and why I have included these examples as part of my portfolio. I did not find any easy way to include those bits of text. Perhaps I have overlooked something obvious.
I am curious if you have tried this tool and what you think of the capabilities.