Adobe recently released a new app for the iPad – Comp CC. In many ways, this app reminds me of Adobe Proto. There are a number of differences. The most important is that one can create low fidelity wireframes or much more detailed mock-ups of a web site, print document or a mobile app. I do wish this was also available for Android devices. For those who do have an iPad, the download is free. You should see a screen like the following when you search for the app on the AppStore.
Once you open the app, you will be prompted to sign in with your Adobe id. This is a good idea as it allows you to upload your work via Adobe Creative Cloud and you can also work with your prototype in either Photoshop, Illustrator, or InDesign. Let’s examine some of the basics of using this app.
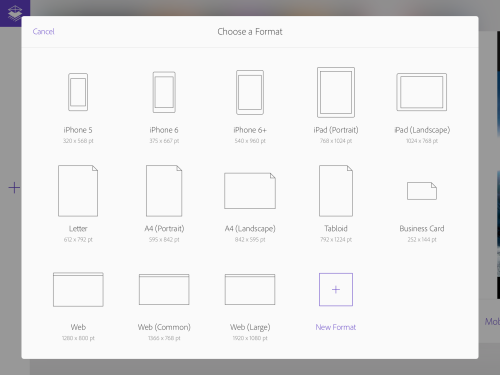
You can create a number of different prototypes/ design comps using this tool. When you click on the large plus (+) icon on the left, you will be given the following choices. You can also create a new format. Tap one to select it.
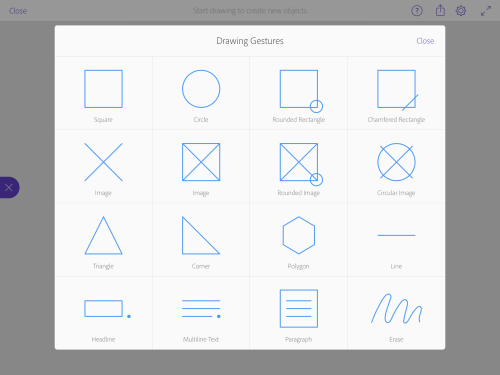
You will be presented with a blank screen where you can add your sketch. In a manner similar to Proto, you use a stylus (or your finger) to roughly sketch an area on the “canvas” and Adobe Comp then determines what you meant and makes a more professional drawing. If you want text in an area, you append a dot to the lower right. If you want a frame to hold an image, you draw an X in the area. If you tap on the help icon, you will see a screen similar to that shown below. I particularly like the erase “squiggle.” Just draw that over an object and you will remove it.
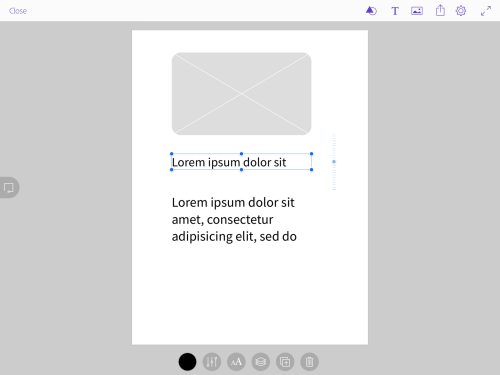
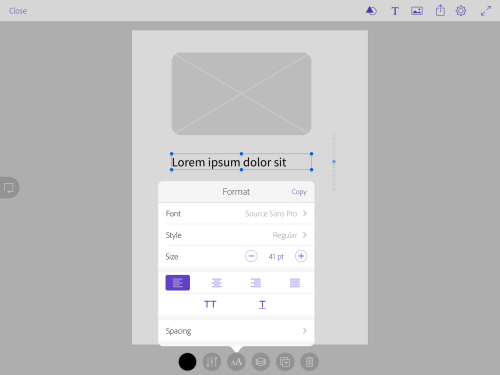
You can insert text and can also resize the text (there is a slider on the right of the text). Move it up to increase the ofnt size, down to decrease.
You can also change the font and make a number of other changes. I have included a screen capture below. Any font available at TypeKit can be downloaded and used.
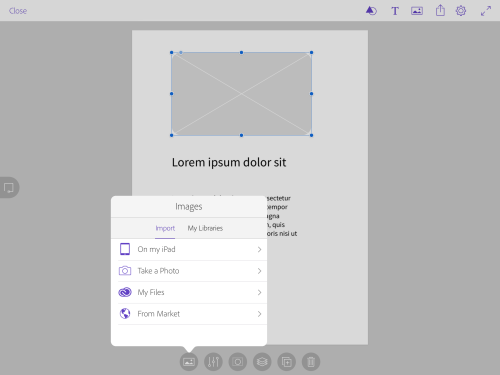
Note there are two modes within this app. You can use gestures to draw items. You can also work directly with the objects. For example, you may want to actually insert an image instead of leaving a low fidelity placeholder. In the screen capture below, I chose to select an image from my iPad.
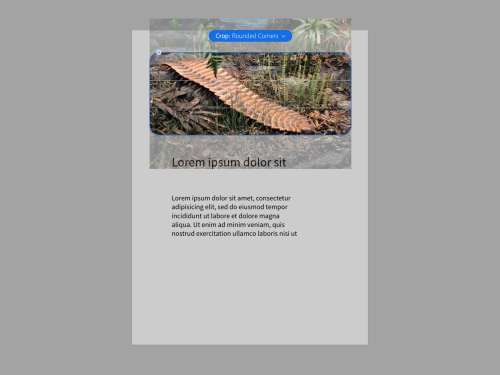
Should you want to re-position the image (to display the appropriate part), you can long tap on the object and then position the image as desired.
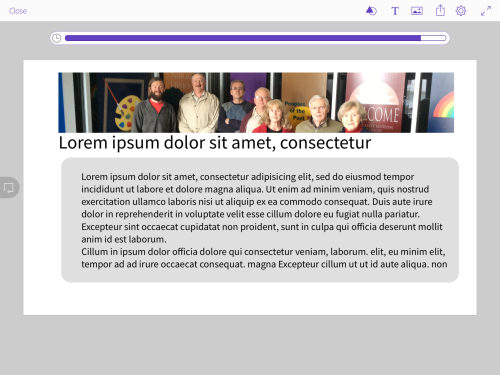
Another nice feature is the ability to undo some of your work. If you use 3 fingers and swipe, you can work through the history of your changes. You see the purple bar at the top of the screen and you swipe to the left to remove more recent changes.
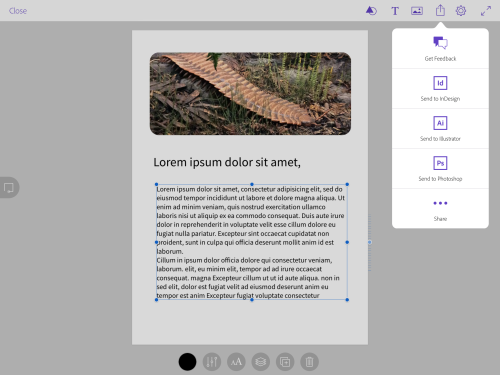
When you have completed your comp, you can then share it. I particularly like that you can immediately send it to Photoshop, Illustrator, or InDesign. If you are using the same account on your iPad that you have on your desktop, once you decide to share, the appropriate app will open and your work will be loaded and ready for further manipulation. In this case, I chose to share with Photoshop.
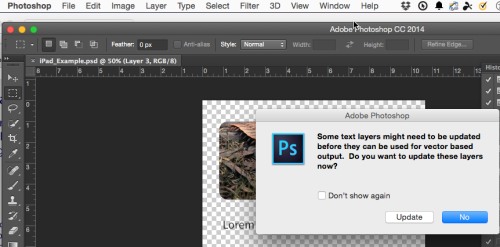
Photoshop then opened on my computer and I was prompted as shown. If I had chosen fonts not available on my computer, I would have been able to download those and use them.
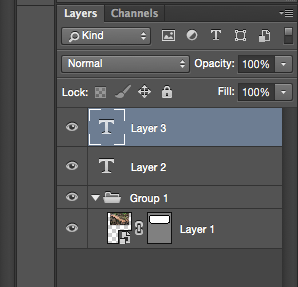
I did note there is no background layer in Photoshop, but one can easily add that. Note that all items come in as layers or groups.
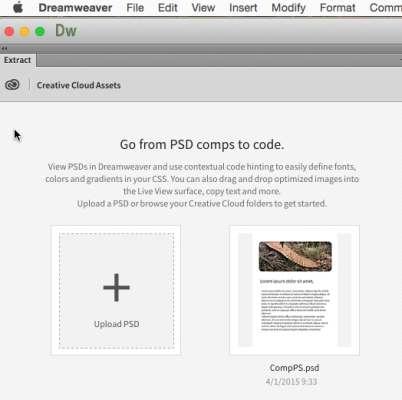
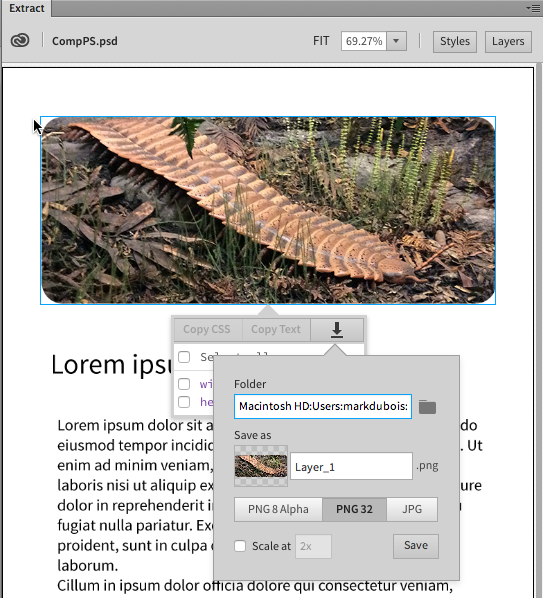
Now that I have the work on my computer, I can use features like the extract panel in Dreamweaver to work directly with what I have created.
I can then pull in necessary parts (whether images as shown below or text).
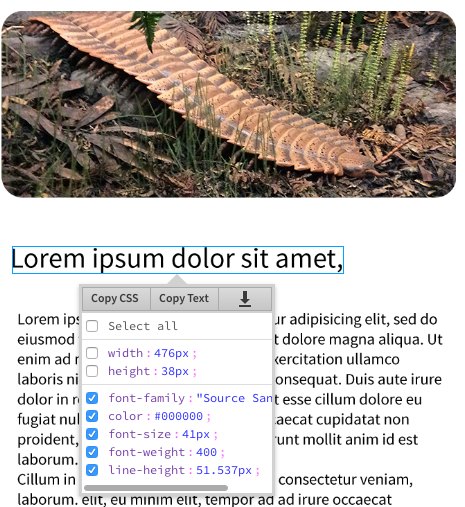
I can also obtain the CSS without having to worry about the placeholder text.
Personally, I like working with this app and see a lot of potential to create either low fidelity wire frames or more details design comps. I am curious as to your experiences with this tool and what your plans are with respect to using it in your workflows. I look forward to your comments.
















Do you know how to edit the width and height of the canvas? Like for example I want to create a long landing page wireframe but I can’t find how to edit the height of the canvas.
Simply create a new comp, then scroll down to My Formats and create a new format.
Best always,
Mark