Modern web design techniques focus around the concepts of responsive design. As such, many modern workflows include the concept of design in browser. An excellent overview of these modern processes can be found at CSS-Tricks. Adobe recently introduced an experiment that complements such a workflow – Project Parfait. For those who are provided a Photoshop design comp (or other layered Photoshop document), you can use a modern browser to extract color and font information, generate associated CSS,determine measurements between elements, and save web optimized images. Yes, you have to sign in with your Adobe ID in order to use this facility. Let’s examine this beta facility in a little more detail.
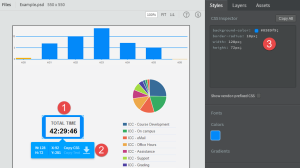
Once you have signed in to Parfait, you can upload your PSD files through drag and drop. You can then click on your uploaded PSD file to examine it in greater detail. An example is shown below. You may wish to click on the image to see a larger version. I numbered some of the key points.
(1) You can click on any part of the uploaded PSD file to see the height and width as well as the X and Y coordinates of that item.
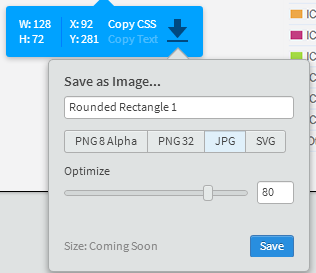
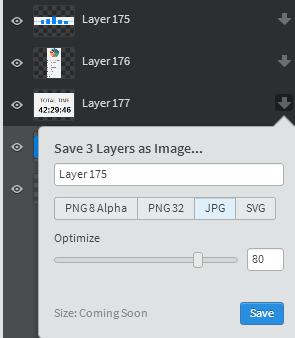
(2) You can click on the download arrow to download the optimized asset. You have a number of choices (shown in the partial screen capture below). Note there are a number of different file types (and you can change the name of the asset as well).
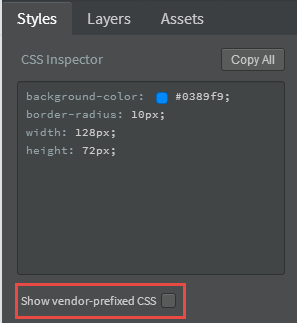
(3) You can also examine the generated CSS (and can copy it to the clipboard). You can also specify vendor prefixes for more complicated CSS rendering.
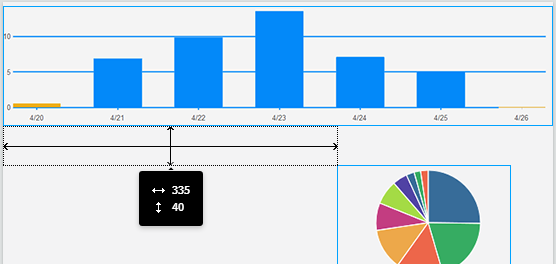
You can also click on one object in a layer, hold the CTRL (or CMD) key and click on another object and you will be informed of the distances between these objects.
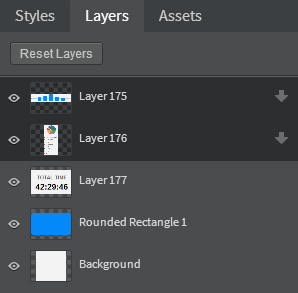
You can also examine layers (hopefully, they were properly named, not as I have done in this example).
Lastly, you can also combine multiple layers into a single optimized image to download (just select the layers you want)…
I realize this is a simplistic PSD file. However, this is a beta tool and I suspect it will expand in capabilities over time. I wanted to focus on the fundamentals of using this tool. If you are not familiar with this tool, I encourage you to try it out. I would be curious what you think of this tool (and how you might use it in your workflows).








I was wondering what Adobe would do with the Fireworks CS6 CSS Extraction
Everything old is new again, isn’t it?
Best always,
Mark